帐号关联H5流程和接口说明 - 包含JSbridge和SDK
背景描述
客户APP要使用BroadLink SDK和UI框架,需要在客户APP上实现JSBridge以提供如下接口给H5调用。另外,注意H5需要在新窗口中打开,否则调用关闭当前页面接口时可能会导致错误。
详细内容
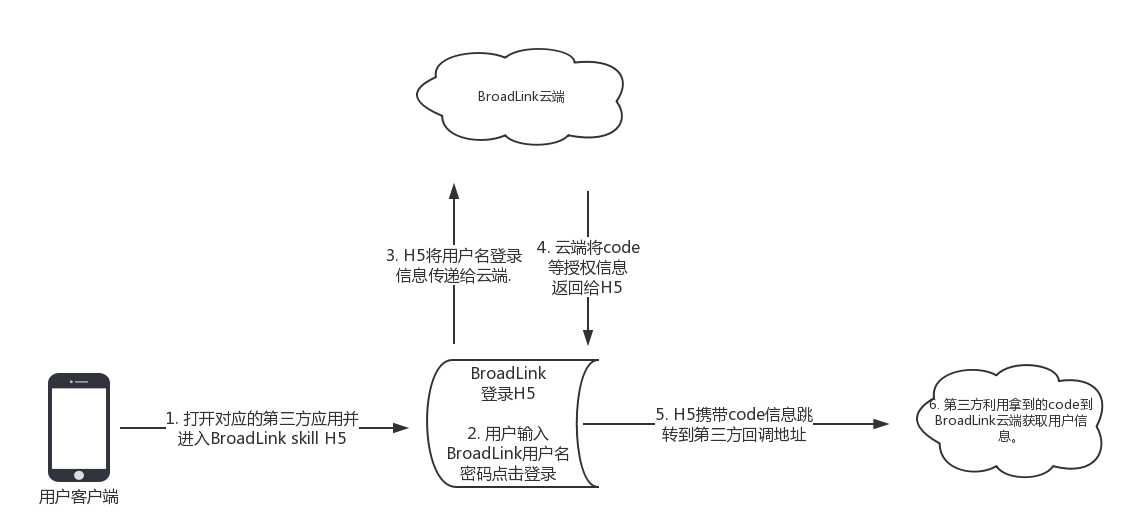
无设备配网H5页面时,BroadLink账号oauth流程图请参考:

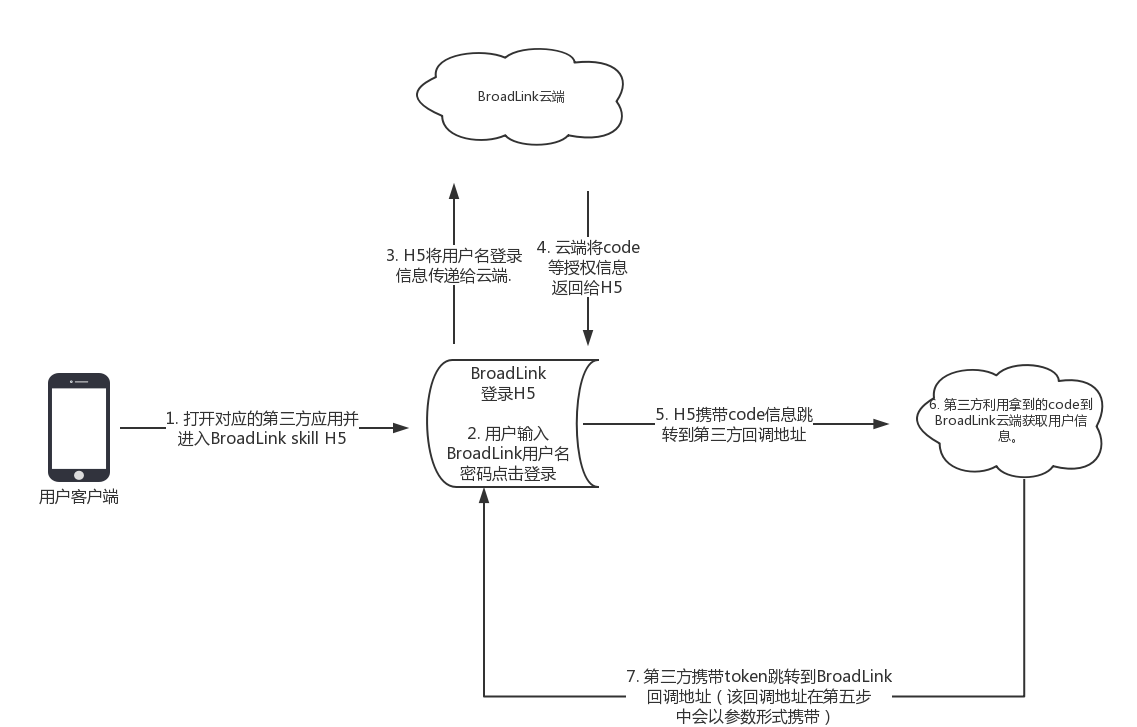
有设备配网H5页面时,BroadLink账号oauth流程图请参考:

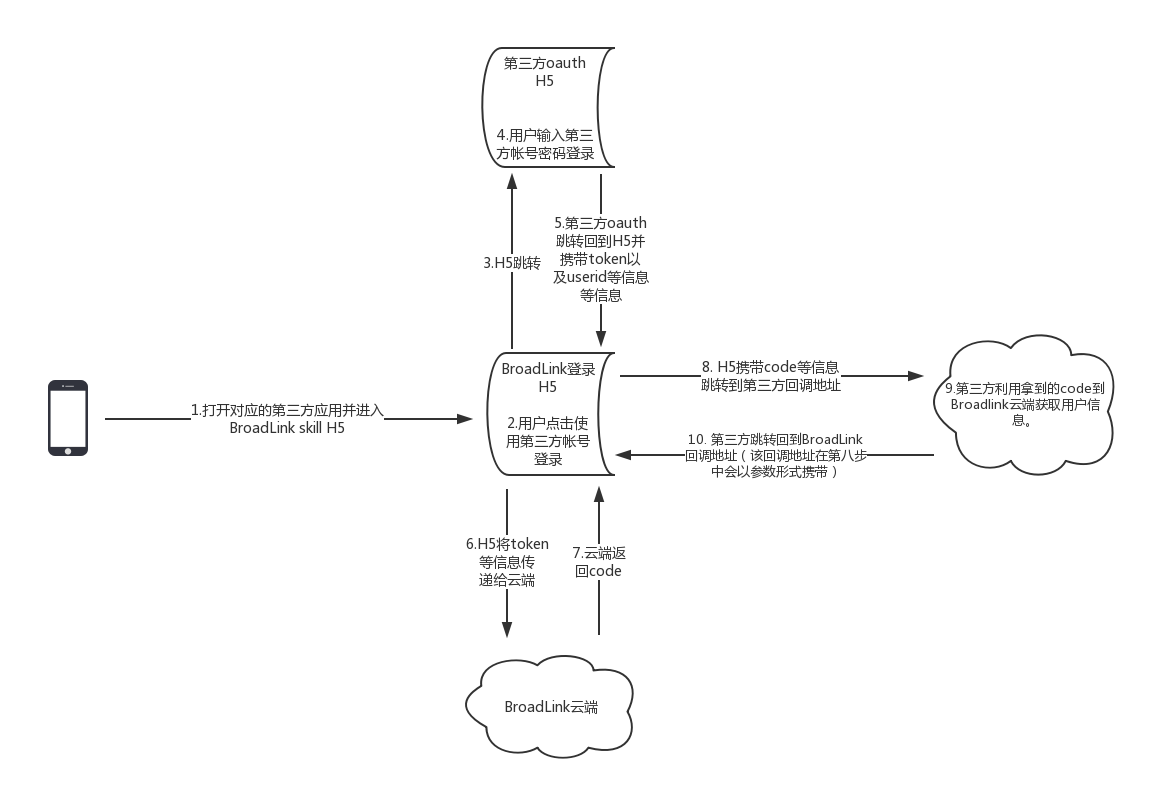
有设备配网H5页面时,客户方账号oauth流程图请参考:

从客户APP跳转到BroadLink H5携带参数请参考:
以下所有参数,不分先后顺序。
以下使用{{broadlinkUrl}}表示BroadLink H5地址。
以下使用{{thirdUrl}}表示BroadLink H5在账号登录成功重定向到的客户url。
以下使用{{thirdOauthUrl}}表示BroadLink H5使用客户方账号登录时,需跳转到的客户oauth地址。
BroadLink帐号流程
未进行任何帐号绑定前,(BroadLink帐号流程参数同第三方帐号流程参数)
参数说明
redirect_uri
- 即{{thirdUrl}},redirect_uri 中可携带其余客户所需参数(必须经过encode后放在 redirect_uri 中)。
- 帐号授权时BroadLink云端会检查校对该字段信息是否与DNAkit平台注册信息一致。
- H5帐号登录成功后跳转到此地址,并将授权后的code携带到该地址。
client_id
- 帐号授权时BroadLink云端会检查校对该字段信息是否与DNAkit平台注册信息一致。
response_type
- 默认值为code。
state
- 自定义或随机字符串等。
其他
- 客户APP可按自己的需求携带其他参数,该参数将会被带到redirect_uri。
示例
{{broadlinkUrl}}?redirect_uri={{redirect_uri}}&client_id={{client_id}}&response_type=code&state={{state}}
BroadLinkH5 完成帐号登录后
跳转到{{thirdUrl}}时携带的参数(BroadLink帐号流程参数同第三方帐号流程参数)
参数说明
code
- BroadLink帐号登录成功后,由Broadlink云端返回给H5。
- 客户方需使用该code换取Broadlink的token信息。
client_id
- DNAkit平台注册信息。
response_type
- 默认值为code。
state
- 随机字符串。
callback_url
- 即BroadLink H5地址{{broadlinkUrl}},客户方在拿到code后需通过该参数跳转回到 BroadLink H5。
示例
{{thirdUrl}}?code={{code}}&client_id={{client_id}}&response_type=code&state={{state}}&&callback_url={{callback_url}}
客户方在{{thirdUrl}}拿到code信息后,
重定向到BroadLink H5时(BroadLink帐号流程参数同第三方帐号流程参数)
参数说明
callback_url
- 即BroadLink H5地址{{broadlinkUrl}},客户方拿到code后做decode操作,并进行重定向。
示例
{{callback_url}}
第三方帐号流程
用户点击使用客户方帐号登录时,H5跳转{{oauthUrl}}时携带的参数
参数说明
redirect_uri
- 即BroadLink H5地址{{broadlinkUrl}}。
client_id
- BroadLink在客户的oauth平台注册的client_id。
response_type
- 默认值为code。
示例
{{oauthUrl}}?redirect_uri={{redirect_uri}}&client_id={{client_id}}&response_type=code
使用客户方帐号登录完成后跳转回BroadLink H5时携带的参数
参数说明
access_token
- 客户使用code从BroadLink换取的帐号token信息。
redirect_uri
- 帐号授权时BroadLink云端会检查校对该字段信息是否与DNAkit平台注册信息一致。
- H5帐号登录成功后跳转到此地址,并将授权后的code携带到该地址。
client_id
- 帐号授权时BroadLink云端会检查校对该字段信息是否与DNAkit平台注册信息一致。
response_type
- 默认值为code。
state
- 随机字符串。
示例
{{broadlinkUrl}}?redirect_uri={{redirect_uri}}&client_id={{client_id}}&response_type=code&state={{state}}
帐号绑定成功后流程
用户成功绑定帐号后再次点击进入BroadLink H5时携带的参数
参数说明
access_token
- 客户使用code从BroadLink换取的帐号token信息。
userid
- 客户帐号userid信息。
redirect_uri
- 即{{thirdUrl}},redirect_uri中可携带其余客户所需参数(必须经过encode后放在redirect_uri中)。
- 帐号授权时BroadLink云端会检查校对该字段信息是否与DNAkit平台注册信息一致。
- H5帐号登录成功后跳转到此地址,并将授权后的code携带到该地址。
client_id
- 帐号授权时BroadLink云端会检查校对该字段信息是否与DNAkit平台注册信息一致。
response_type
- 默认值为code。
- 自定义或随机字符串等。
其他
- 客户APP可按自己的需求携带其他参数,该参数将会被带到redirect_uri。
示例
{{broadlinkUrl}}?access_token={{access_token}}&userid={{userid}}&redirect_uri={{redirect_uri}}&client_id={{client_id}}&response_type=code&state={{state}}
用户成功绑定帐号后从再从设备详情中点击进入BroadLink H5时携带的参数
参数说明
access_token
- 用户的第三方帐号token信息。
deviceId
- 设备的did。
示例
{{broadlinkUrl}}?access_token={{access_token}}&deviceId={{deviceId}}
客户APP需提供的接口请参考:
设置导航栏
参数(params)说明
params = {
left:[{
type:'IMAGE', //['IMAGE','TEXT']
fromNative:true, //是否从native图片库获取
content:'va_icon_nav_back', // 如果是从native获取,则是natvie图片名称,如果不是,则为图片url
eventName:'goBack' // event listener名称
}],
center:{text:'标题'},
right:[{
type:'TEXT',
fromNative:false,
content:'退出',
eventName:'exitCurrent'
}]
};
详细描述:H5设置导航栏的标题以及左右按钮的功能时使用,应用实例如下:
window.WebViewJavascriptBridge.callHandler('setNavBar',params
,function(result){
alert("success")
},function(e){
alert('failure: ' + JSON.stringify(e));
})
获取WIFI的SSID
详细描述:设备配网时需要自动获取用户的SSID时使用,应用实例如下:
window.WebViewJavascriptBridge.callHandler('getSSID',{
},function(result){
alert("success")
},function(e){
alert('failure: ' + JSON.stringify(e));
})
获取信息格式
{
"ssid":"xxxxxxxx" //Wi-Fi的SSID名称
}
获取APP定位信息
详细描述:添加机顶盒时需要根据地区选择运营商,此时自动定位地区信息可减少用户操作,应用实例如下:
window.WebViewJavascriptBridge.callHandler('getLocation',{
},function(result){
alert("success")
},function(e){
alert('failure: ' + JSON.stringify(e));
})
获取信息格式
{
"city":"xxxxxx", //城市
"province":"xxxxx", //省份
"country":"xxxxxx" //国家
}
关闭当前H5页面
详细描述:关闭当前H5页面,返回到APP中时使用,应用实例如下:
window.WebViewJavascriptBridge.callHandler('finishCurrentPage',{
},function(result){
alert("success")
},function(e){
alert('failure: ' + JSON.stringify(e));
})
解除帐号绑定
详细描述:当用户需要解除帐号绑定时使用,应用实例如下:
window.WebViewJavascriptBridge.callHandler('unbind',{
skillId:params //skill对应的id
},function(result){
alert("success")
},function(e){
alert('failure: ' + JSON.stringify(e));
})
SDK相关接口文档请参考:
SDK初始化
详细描述:进入H5时需调用该接口完成SDK初始化,应用实例如下:
window.WebViewJavascriptBridge.callHandler('sdkInit',
params // json string
}, function(result) {
alert("success")
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
String sdkInit(String params)
销毁SDK实例
详细描述:销毁SDK,应用实例如下:
window.WebViewJavascriptBridge.callHandler('sdkDestroy',{
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
void sdkDestroy()
账号管理
详细描述:用于帐号登录等,应用实例如下:
window.WebViewJavascriptBridge.callHandler('accountManagement', {
action: action,// json string
params: params // json string
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口,以下接口均采用callback方式异步调用:
public interface BLLetAsyncRequestCallbacker {
void onPostExecute(String result);
}
void accountManagement(String action, String params, BLLetAsyncRequestCallbacker callbacker)
家庭管理
详细描述:管理家庭设备,应用实例如下:
window.WebViewJavascriptBridge.callHandler('familyManagement', {
action: action,// json string
params: params // json string
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
void familyManagement(String action, String params, BLLetAsyncRequestCallbacker callbacker)
产品管理
详细描述:管理家庭设备,应用实例如下:
window.WebViewJavascriptBridge.callHandler('productManagement', {
action: action,// json string
params: params, // json string
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
void productManagement(final String action,final String params, BLLetAsyncRequestCallbacker callbacker)
红外码管理
详细描述管理家庭设备,应用实例如下:
window.WebViewJavascriptBridge.callHandler('iRService', {
action: action,// json string
params: params, // json string
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
void iRService(String action, String params, BLLetAsyncRequestCallbacker callbacker)
设备配置
详细描述:管理家庭设备,应用实例如下:
window.WebViewJavascriptBridge.callHandler('deviceConfig', {
action: action,// json string
params: params // json string
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
void deviceConfig(String action, String params, DeviceConfigCallback callback)
设备控制
详细描述:设备控制,应用实例如下:
window.WebViewJavascriptBridge.callHandler('deviceControl', {
action: action,// json string
params: params, // json string
endPonitInfo: endPonitInfo,
subEndPointInfo: subEndPointInfo
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
void deviceControl(String action, String endPointInfo, String subEndPointInfo, String params, BLLetAsyncRequestCallbacker callback)
子设备管理
详细描述:子设备管理,应用实例如下:
window.WebViewJavascriptBridge.callHandler('subDeviceManagement', {
action: action,// json string
params: params, // json string
endPonitInfo: endPonitInfo
}, function(result) {
alert('success');
}, function(e) {
alert('failure: ' + JSON.stringify(e));
});
对应SDK接口:
void subDeviceManagement(String action, String endpointinfo, String params, SubDeviceManagementCallback callback)